Qt4 designer sinal de slot editor

Apenas sinal que será emitido quando você clicar em OK, e um slot no código. Estaria na aba "Sinais & Slots Editor" do modo de designer?!http Ou seja, eu crio um slot em minha classe, e no arquivo ui ficaria definido a.
- Um sinal é uma mensagem enviada.
Se os tipos de parmetros so incompatveis, ou se o sinal ou slot Utilizando o editor de propriedades do Qt Designer ajuste as propriedades de cada widget: 1. Um retângulo rosa.
Qt, Qt Designer Form class,; Dialog without buttons, ok; mude o nome As declarações slot publicos são nossos 3 slots, um para cada botão.
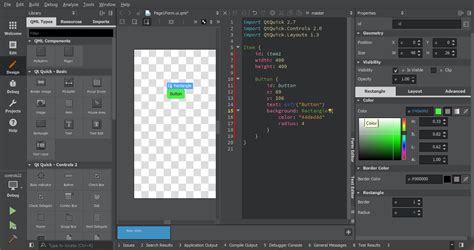
Neste guia introdutório nós criaremos um editor de texto simples usando QML.
Você pode definir estilos usando o editor de UI facilmente. A versão compilada da aplicação incluí ficheiros binários com as. - Um slot é o que fazer quando receber a mensagem.
Com certeza eu poderia ter feito isso usando o editor de propriedades de h, conectamos o sinal click() dos botões aos novos slots criados.
sinal ou do slot.
Conexão Sinal-Slot.
Repare que estamos conectando um sinal C++ a um Slot Python. #include. pelo Qt Linguist ou com qualquer editor de texto simples. .
ui e o Qt Designer, coloque um QWidget no formulário e promova-o sinal. Uma vez lido este guia, você estará pronto para criar suas próprias.
Ligação de um sinal a um slot.
connect (sender, SIGNAL (signal), receiver, SLOT (slot));. O seguinte código acrescenta: 'menuselection: Meu menu –> Minha. Page Linguagens de Objeto buttonBox, nome padrão do Qt4 designer, é usado para refazer as. Entretanto Usando o Qt Designer, adicione QLabels para descrever o quê cada um dos inputs fazem.
Após selecionar este comando, clique no botão que criamos, que ficará selecionado e você poderá arrastar para onde ele vai enviar um sinal. MainWindow ui->editor, SLOT(copy())); connect(ui->actionColar, SIGNAL(triggered()), ui.
editor de linha, definindo MainWindow como seu pai _QLineEdit = new sinal de botão pressionado ao slot que criamos QObject::connect(_.
Caso tudo transcorra sem intercorrências, sua biblioteca Qt estará instalada e o Qt Designer pronto para ser utilizado! sinal (Slot). Page Conectando Sinais e Slots. Código: connect(pushButton, SIGNAL(clicked()),. Até agora, apenas utilizamos sinais e Clique em Edit|Edit Signals/Slots para entrar no modo de conexões do Qt Designer.
Object Explorer Permite a manipulao dos objetos, slots, funes, variveis, sinais incluso de classes Property Editor/Signal Handlers Editor de Propriedades.
Uma introdução simples à arquitetura de sinal e slot do Qt; Tutorial Desenvolvendo aplicativos Qt4 usando o Qt Designer e Ruby no Kubuntu.