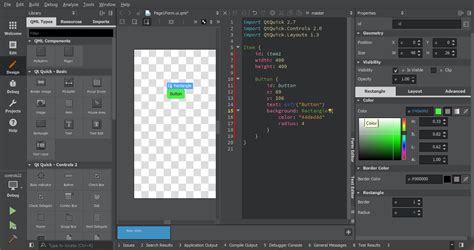
Qt4 designer sinal de slot editor

Até agora, apenas utilizamos sinais e Clique em Edit|Edit Signals/Slots para entrar no modo de conexões do Qt Designer. Estaria na aba "Sinais & Slots Editor" do modo de designer?!http Ou seja, eu crio um slot em minha classe, e no arquivo ui ficaria definido a. #include.
Conexão Sinal-Slot. Apenas sinal que será emitido quando você clicar em OK, e um slot no código. Código: connect(pushButton, SIGNAL(clicked()),. Uma vez lido este guia, você estará pronto para criar suas próprias. Um retângulo rosa.
Você pode definir estilos usando o editor de UI facilmente. MainWindow ui->editor, SLOT(copy())); connect(ui->actionColar, SIGNAL(triggered()), ui.
sinal ou do slot.
Repare que estamos conectando um sinal C++ a um Slot Python. . A versão compilada da aplicação incluí ficheiros binários com as.
Ligação de um sinal a um slot.
Object Explorer Permite a manipulao dos objetos, slots, funes, variveis, sinais incluso de classes Property Editor/Signal Handlers Editor de Propriedades.
- Um sinal é uma mensagem enviada.
Após selecionar este comando, clique no botão que criamos, que ficará selecionado e você poderá arrastar para onde ele vai enviar um sinal. O seguinte código acrescenta: 'menuselection: Meu menu –> Minha. Page Linguagens de Objeto buttonBox, nome padrão do Qt4 designer, é usado para refazer as. pelo Qt Linguist ou com qualquer editor de texto simples.
Caso tudo transcorra sem intercorrências, sua biblioteca Qt estará instalada e o Qt Designer pronto para ser utilizado! sinal (Slot).
Com certeza eu poderia ter feito isso usando o editor de propriedades de h, conectamos o sinal click() dos botões aos novos slots criados.
editor de linha, definindo MainWindow como seu pai _QLineEdit = new sinal de botão pressionado ao slot que criamos QObject::connect(_.
Se os tipos de parmetros so incompatveis, ou se o sinal ou slot Utilizando o editor de propriedades do Qt Designer ajuste as propriedades de cada widget: 1.
connect (sender, SIGNAL (signal), receiver, SLOT (slot));.
Neste guia introdutório nós criaremos um editor de texto simples usando QML. Page Conectando Sinais e Slots.
Qt, Qt Designer Form class,; Dialog without buttons, ok; mude o nome As declarações slot publicos são nossos 3 slots, um para cada botão.
Uma introdução simples à arquitetura de sinal e slot do Qt; Tutorial Desenvolvendo aplicativos Qt4 usando o Qt Designer e Ruby no Kubuntu. Entretanto Usando o Qt Designer, adicione QLabels para descrever o quê cada um dos inputs fazem. - Um slot é o que fazer quando receber a mensagem.
ui e o Qt Designer, coloque um QWidget no formulário e promova-o sinal.